Recently I began experimenting with Tailwind CSS in my projects. Tailwind CSS is a utility-first CSS framework for rapidly building UI components and front-ends for applications. Unlike the traditional method of writing all of your CSS in a separate CSS stylesheet, Tailwind CSS is a LESS-based framework that utilizes a short-hand, inline approach and is written directly inside your markup. At build time it generates the corresponding CSS styles and writes them to a static CSS file (output.css).
I first heard about Tailwind CSS back in 2022 when I started to get serious about software development. I knew pretty quickly that not only was I not that good at writing CSS, but that I did not like writing vanilla CSS and would eventually need a way to speed up my workflow. However, I wanted to develop a base level of proficiency with vanilla CSS and also needed to move on to learning JavaScript so I did not worry about any frameworks at the time, CSS or otherwise.
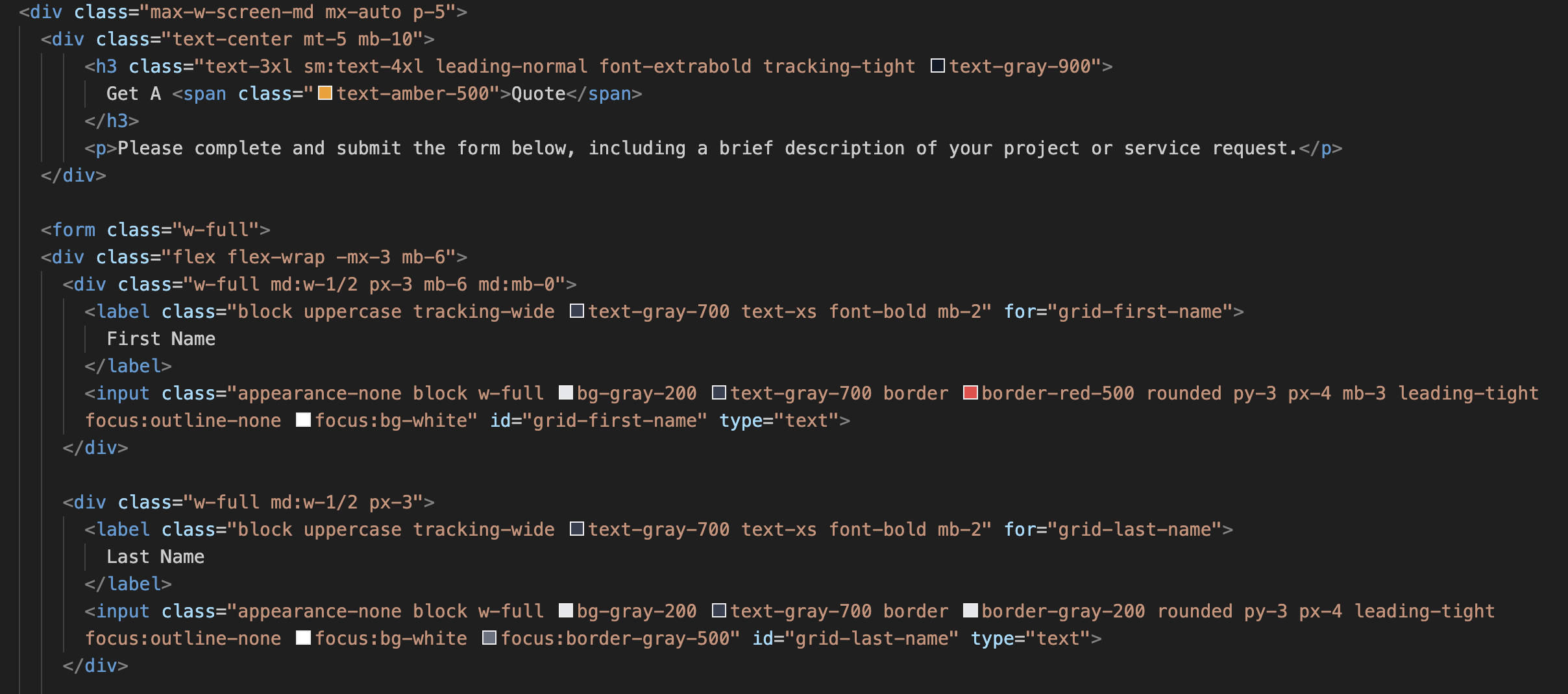
Fast forward to now and I felt ready to start implementing frameworks into my workflows. Therefore, I began researching CSS frameworks to assist me and make writing CSS less painful. Admittedly, upon initial glance I did not like what I saw with Tailwind CSS. The markup looked very cluttered and was quite hard for me to read. However, I starting reading what the creator of the framework, Adam Wathan, had to say about his logic behind why this was a better way to write CSS and the inception of the Tailwind CSS framework. It intrigued me and when I went to the official Tailwind CSS site I found the it well-documented and easy to read.
After reading through the docs, I decided to try it out on a project I am working on for a local electrical contractor. This project is a basic 3-page site with a little JavaScript for the contact form, and the client gave me free reign as far as the design and build. Therefore, I felt this was a great opportunity for me to put Tailwind CSS into action and learn the nuances of the framework.
After about 2 months of fiddling around with it I have to say I am a big fan! It was super easy to get setup, and the syntax was easy to learn. For me, it is a very intuitive way to style your markup and has even enhanced my overall understanding of vanilla CSS. Maybe it is because I have more experience reading and writing code at this point, but as far as the markup looking cluttered, that was not an issue at all.
One of the main benefits I found from the inline style of Tailwind CSS is that I can directly see which element I am styling at that moment. No more having to map classes and IDs back to separate style sheet. Another benefit/feature of Tailwind CSS is that it is a low-level framework that allows for granular control of my styling. In fact, at some point, I may use it to create my own style system with reusable components that are unique to my workflow and individual projects. While I may incorporate other CSS frameworks into my projects as the need arises, Tailwind CSS will be my go-to choice of CSS frameworks for the foreseeable future.